Materiali per
l'esercitazione
 |
| I
monitor autostereoscopici permettono la vista stereoscopica senza
l’ausilio di appositi occhiali. È anche possibile abbinare strumenti
che identificano la posizione degli occhi dell’osservatore, potendo
così variare le immagini in relazione alla posizione dell’osservatore
stesso rispetto allo schermo. Fonte: SynthaGram Stereographics.
|
 |
| OmniGlobe
è uno schermo sferico o semisferico (1.5 e 2 metri di diametro) sul
quale possono essere proiettati panorami e immagini. Il costo,
attualmente, varia tra i 45.000 e i 55.000 dollari, pur se in rapida
diminuzione. Fonte:
www.arcscience.com/omni.htm.
|
 |
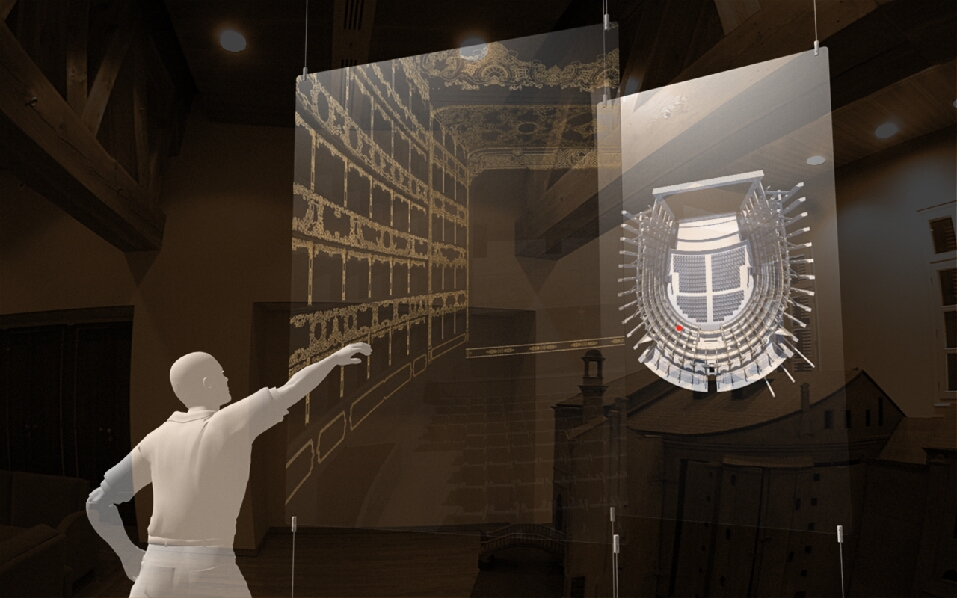
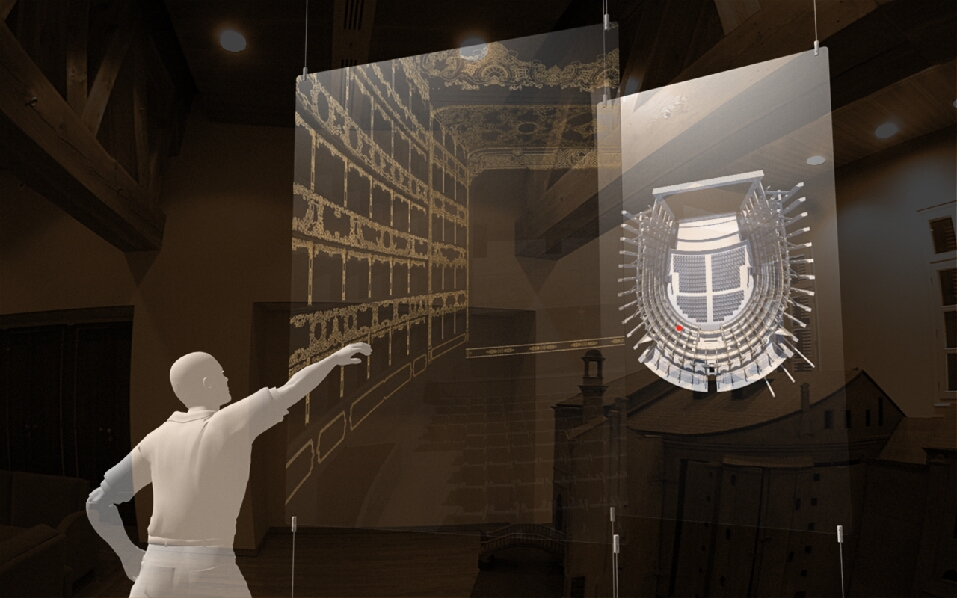
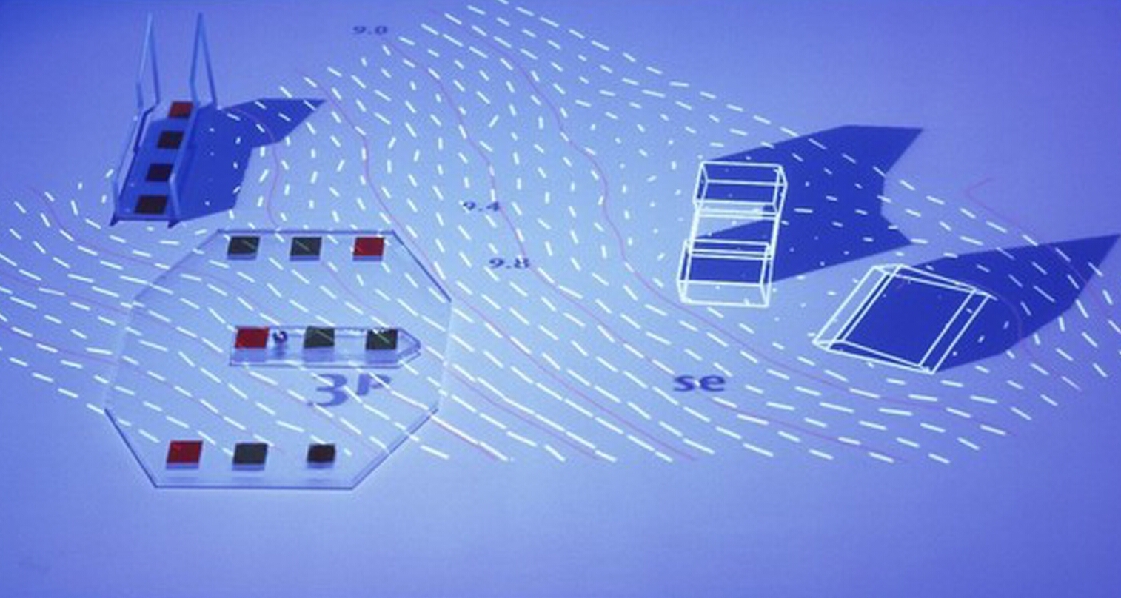
| Esempio
di abbinamento di schermi olografici semitrasparenti con sistemi di
riconoscimento del movimento delle mani dell’osservatore, il quale sarà
così in grado di impartire istruzioni al software indicando
direttamente l’azione desiderata. Fonte:
Emanuele Garbin, IUAV. |
 |
| Esemplificazione
di dispositivo per la focalizzazione del suono: solo l’utente posto
nella giusta posizione potrà udire il suono emesso. In tal modo si
potranno affiancare configurazioni digitali diverse, anche poste vicine
tra loro, senza ‘contaminazioni’ acustiche. Fonte:
HyperSonic
Sound,
American
Technology Corporation. |
 |
| Super Cilia Skin è una membrana interattiva
multi-modale. Le ‘cilia’ sono sensori/attuatori in grado di rilevare
il tocco e modificare il loro orientamento spaziale, producendo immagini
o sensazioni tattili, naturalmente anche a distanza. Autori: Hayes Raffle, Mitchell W. Joachim, James Tichenor, MIT.
|
 |
|
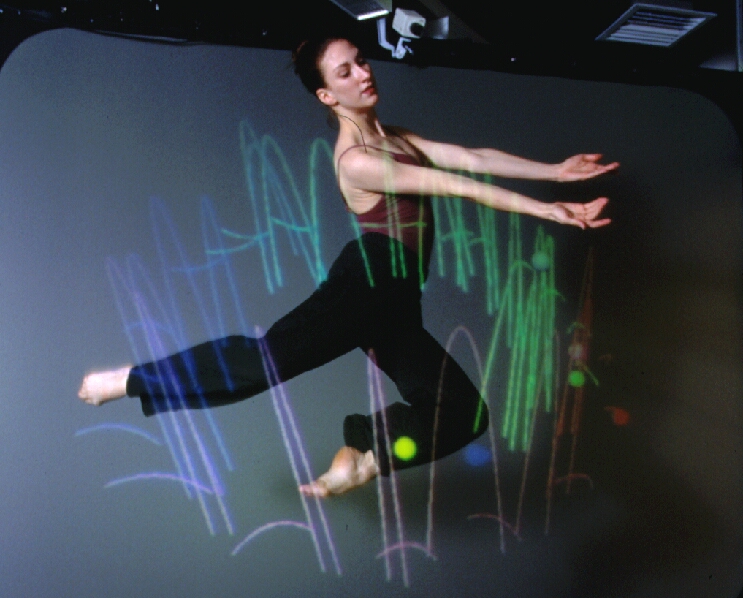
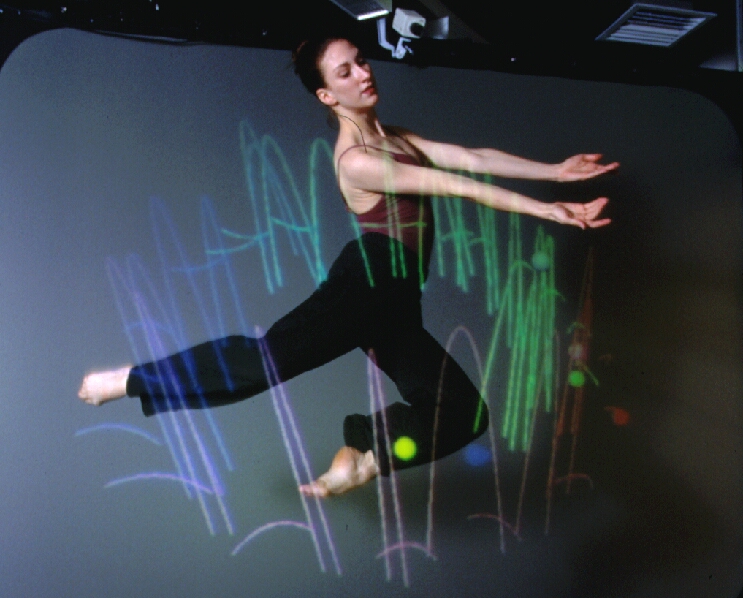
Dance
Space. Il sistema Pfinder traccia i movimenti del corpo umano: la testa
(grigio), il busto (porpora), le gambe (rosso), le mani (verde), i piedi
(giallo). Questa abilità costituisce la base necessaria per collegare e
sincronizzare suoni o immagini al movimento del corpo libero.
Autore:
Flavia Sparacino, MIT Media Lab. |
 |
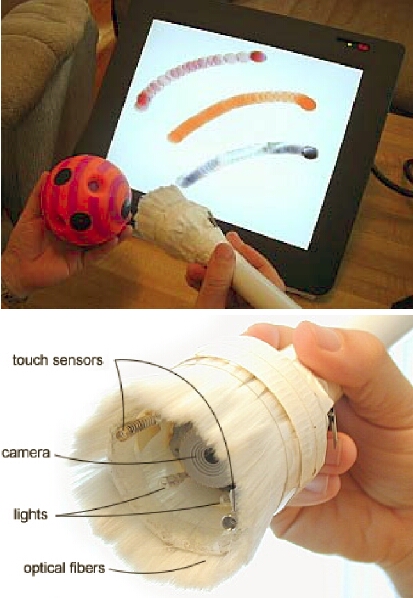
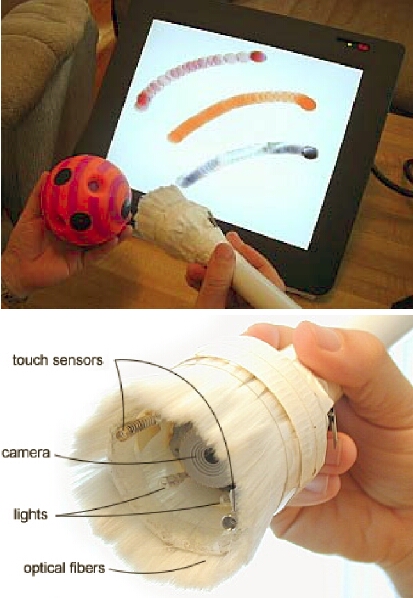
| I/O
Brush permette ai bambini di esplorare i colori e le tessiture degli
oggetti rilevandoli e usandoli per disegnare. Sembra un normale pennello
ma contiene una videocamera, una luce e sensori di colore, tocco e
movimento. Autori:
Kimiko Ryokai, Stefan Marti, Hiroshi Ishii, MIT Media Lab. |
 |
| Small
Fish. Grafica
interattiva che genera musica. L’idea base è di usare figure,
movimenti e collisioni di oggetti e immagini per produrre musica
interattivamente. Autori: Kiyoshi Furukawa, Masaki Fujihata, Wolfgang Münch.
Fonte:
Ars Electronica Center, Linz. |
 |
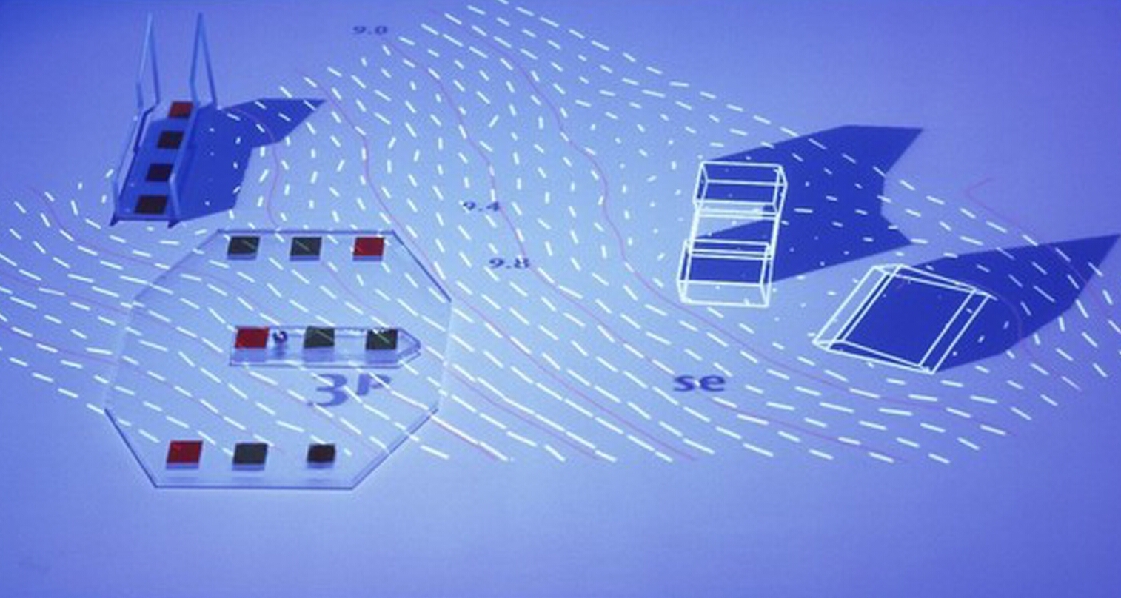
| Get
in Touch
I/0
bulb. La
luce assegna nuovi significati digitali alle superfici di modelli
architettonici e alla loro manipolazione. Possono così essere
proiettate immagini direttamente sulle superfici dei modelli, qualunque
sia la loro posizione. Autori:
John
Underkoffler, Daniel Chak, Benjamin Fielding-Piper, Angela Chang,
Gustavo Santos, Hiroshi Ishii, Tangible
Media Group, MIT MediaLab. Fonte:
Ars Electronica Center, Linz. |
 |
|
ReacTable
è uno strumento per produrre musica elettronica usando un’interfaccia
composta da elementi fisici che si dispongono su di un tavolo, ponendoli
in relazione tra loro.
Autori:
Sergi Jordà, Martin Kaltenbrunner, Günter Geiger, Ross Bencina, Marcos
Alonso, Hugo Solis. Fonte: www.iua.upf.es/mtg/reacTable/. |
 |
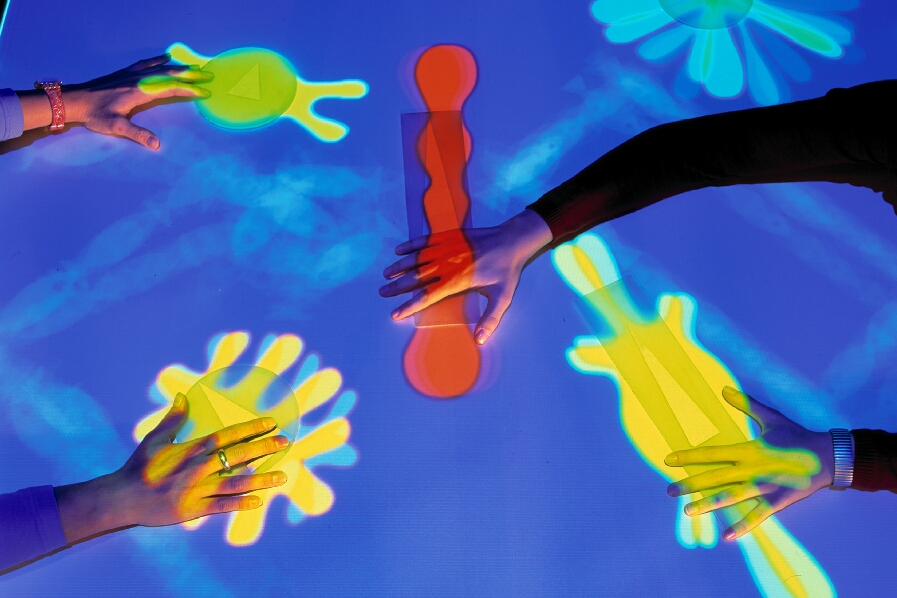
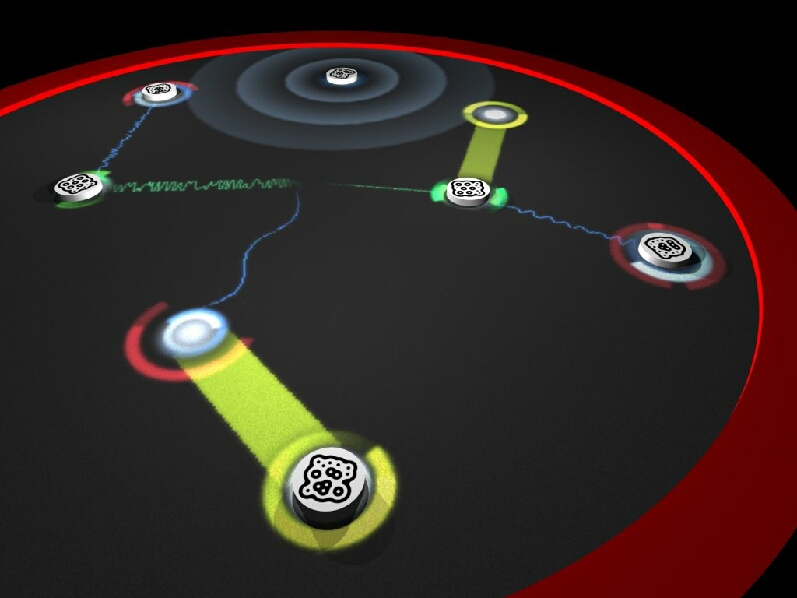
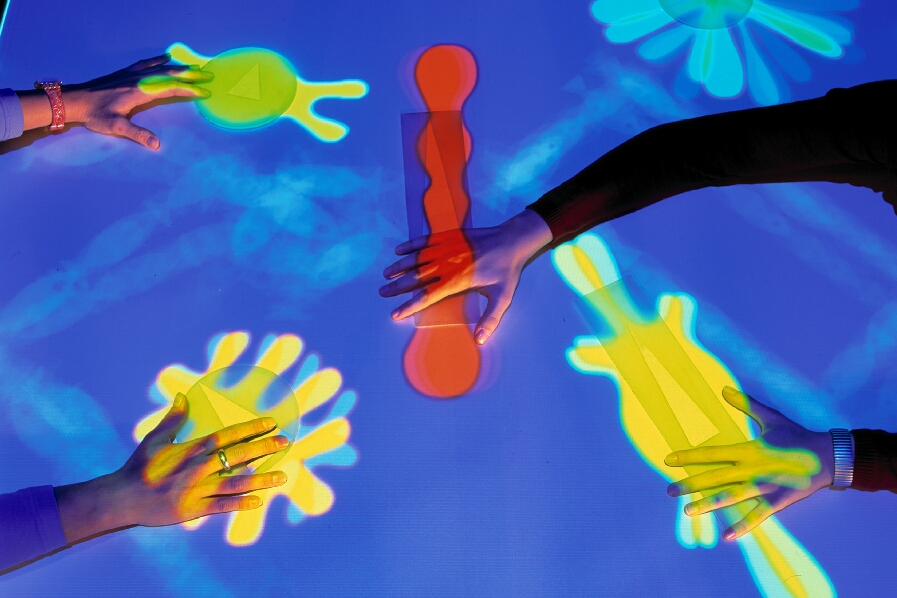
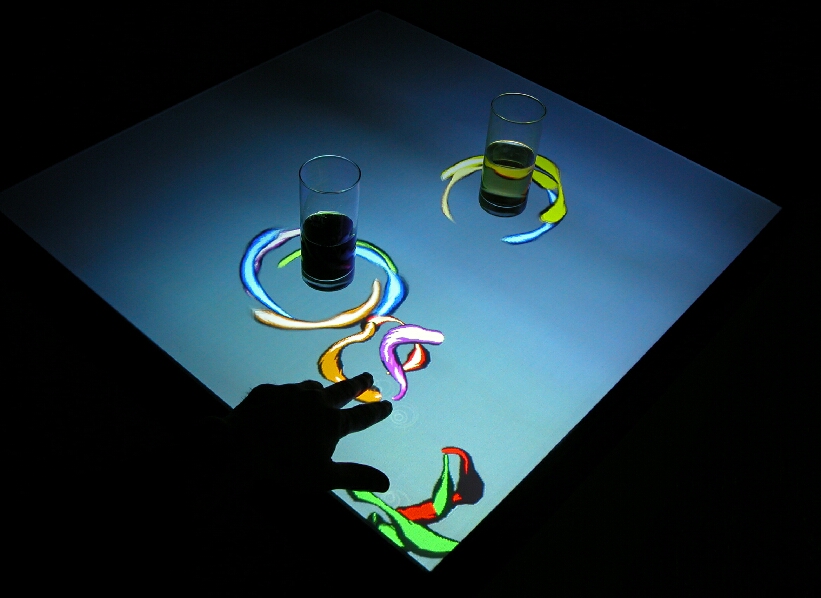
| Interactive
Bar. Quando si toccano le superfici degli oggetti reali posti sul
tavolo, ‘organismi’ digitali reagiscono in modo curioso, ruotando e
affollandosi attorno all’oggetto. Toccandoli con le dita seguiranno i
movimenti della mano; allontanandola scompariranno. Un gioco digitale
per mettere in comunicazione e creare un'interconnessione fra i
partecipanti. Autori:
Golan Levin, Zachary Lieberman, Horst Hörtner, Dietmar Offenhuber,
Christopher Lindinger, Stefan Mittlböck-Jungwirth, Martin Honzik, Erwin
Reitböck, Peter Freudling. Fonte:
Ars Electronica Center, Linz. |
 |
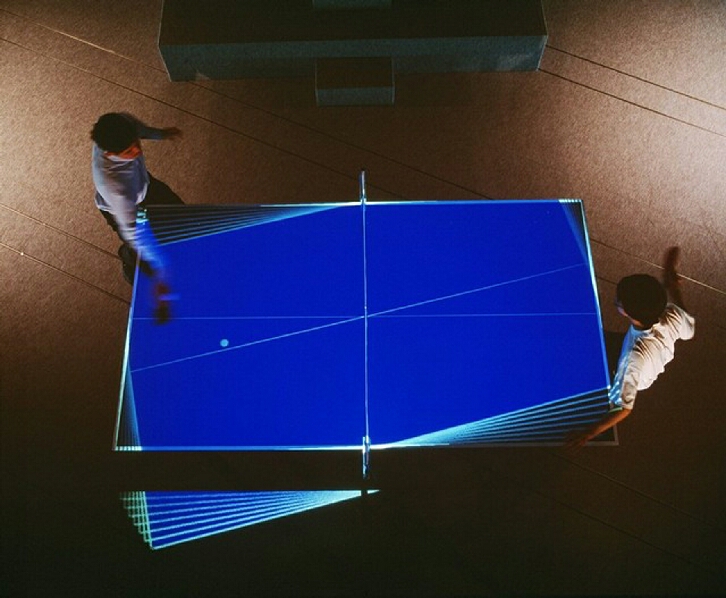
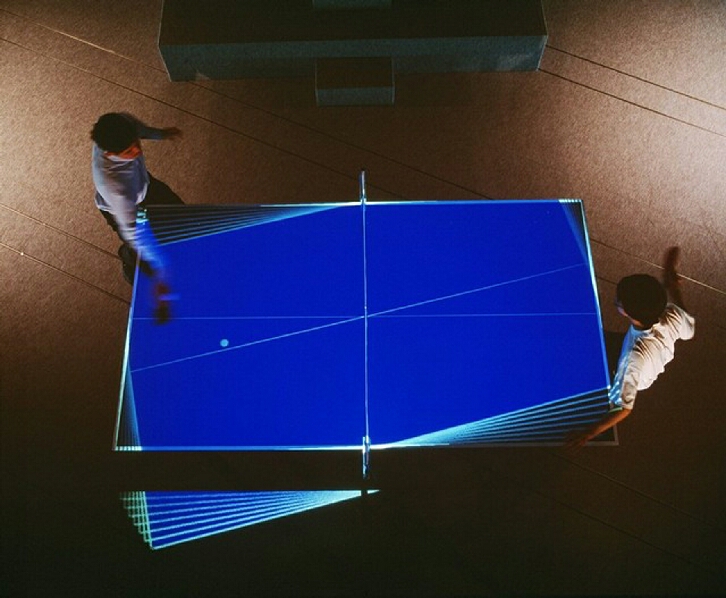
| PingPong
Plus. Un tavolo da ping-pong sensibile al tocco della pallina, sul quale
sono proiettate immagini in stretta relazione all’intensità della
battuta e alla posizione della pallina stessa. Autori: Hiroshi Ishii,
Matthew Malcolm, Rujira Hongladaromp, Jay Lee, Blair Dunn, Craig
Wisneski, Julian Orbanes, Ben Chun, Tangible Media Group, MIT MediaLab. Fonte:
Ars Electronica Center, Linz. |
 |
| Tug
of War. Tiro
alla fune tra un essere umano e un computer. È un esempio di stretta
interazione tra sensori – che rilevano la tensione prodotta
dall’utente - e attuatori che riproducono una analoga e opposta
tensione alla corda e proiettano le relative immagini sullo schermo. Autore:
Land Design Studio Ltd.
Fonte:
Ars Electronica Center, Linz. |
 |
| TextRain
usa i movimenti del corpo per ‘giocare’ con i caratteri che scendono
lentamente sullo schermo: questi ultimi sono fermati dall’ombra,
rilevata da una telecamera e proiettata sullo schermo. Un esempio
semplicissimo ma efficace di interazione attuata senza alcuno strumento
indossato dall’utente. Autori: Romy Achituv, Camille Utterback. Fonte:
Ars Electronica Center, Linz. |
 |
| Cyclops
rileva i movimenti della persona che ha di fronte e li riproduce,
eseguendo movimenti del tutto naturali, mediante 50 ‘muscoli’ ad
aria compressa. Un esempio di robot con comportamento ‘umano’. Autori:
Shunji Yamanaka, Kinya Tagawa, Jun Homma, Nicholas Oxley, Yuji Mitani,
Leading Edge Design, Shadow Robot (muscoli ad aria compressa), Nichinan
(fabbricazione). Fonte:
Ars Electronica Center, Linz. |
 |
| Responsive
Window. Sensori catturano tutte le caratteristiche del tocco della mano:
posizione, intensità e tipo (dito, nocca, palmo, dorso, pugno…). In
risposta a queste sollecitazioni sono proiettate immagini su di uno
schermo olografico posto dietro al vetro. Autori:
Ben Fry, Che King Leo, Kaijen Hsiao, Nisha Checka, Responsive
Environment Group, MIT MediaLab. Fonte:
Ars Electronica Center, Linz. |
 |
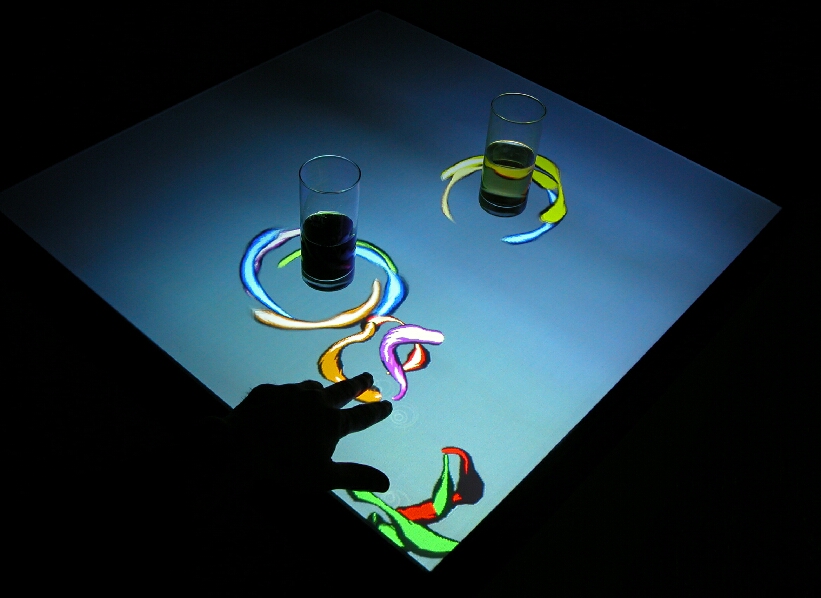
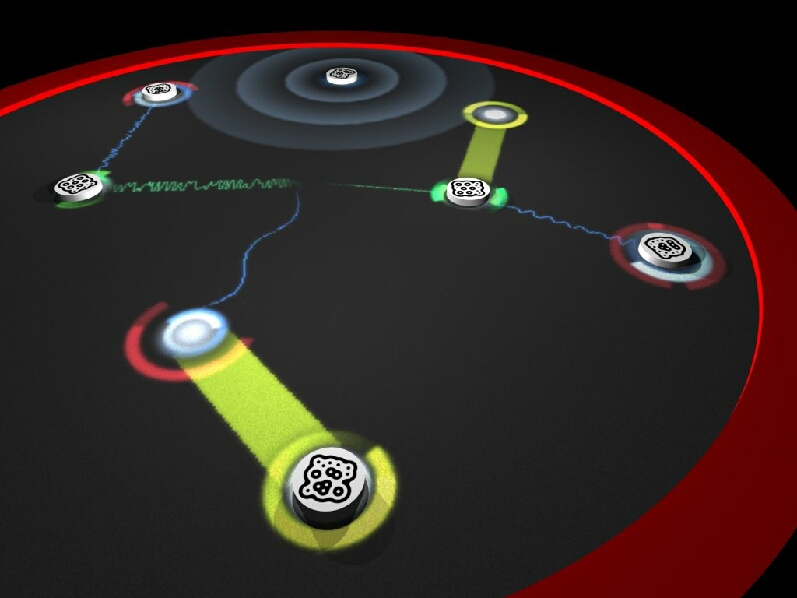
| MusicBottles
è un esempio di interfaccia ‘trasparente’ per l’utente: aprendo
le bottiglie sono emesse musiche jazz, techno o classiche. Autori:
Ali Mazalek, Jay Lee, Joseph Panganiban, Joanna Berzowska, Rich Fletcher,
Seungho Choo, Joe Paradiso, Charlie Cano, Andres Hernandez, Colin
Bulthaup, Hiroshi Ishii,
Tangible
Media Group, MIT MediaLab. Fonte:
Ars Electronica Center, Linz. |
 |
| InTouch
è un altro esempio di connessione sensori-attuatori: un utente muove i
rulli e un altro utente distante, in quel momento ‘passivo’, riceve
lo stesso movimento, caratterizzato dalla medesima forza impressa
dall’utente ‘attivo’. Autori:
Scott Brave, Andrew Dahley, Phil Frei, Victor Su,
Rujira Hongladaromp, Hiroshi Ishii, Tangible
Media Group, MIT MediaLab. Fonte:
Ars Electronica Center, Linz. |
 |
| Co.In.Cide,
rende possibile la relazione tra due ‘spazi’ mediante un sistema di
relazioni, il ‘terzo spazio’. Quando i movimenti del corpo di un
visitatore coincidono con quelli della sua controparte telematica,
entrambi possono aprire un canale di comunicazione e stabilire un
contatto visivo. Solo quando la congruenza di ‘atteggiamenti’ è
verificata, il visitatore può vedere ‘riflesso’ sullo schermo il
suo omologo remoto. Autore:
Heimo Ranzenbacher. Fonte:
Ars Electronica Futurelab. |
 |
| ClearBoard
integra il disegno con la video conferenza, che permette una
conversazione ‘faccia a faccia’ a distanza. Le informazioni grafiche
e testuali sono scambiate interattivamente e in modo collaborativo.
Autori: Hiroshi Ishii, Minoru Kobayashi, Tangible Media Group, MIT
MediaLab. Fonte:
Ars Electronica Center, Linz. |
 |
| InnovisionBoard,
aggiorna l’uso della lavagna ai nuovi media. Gli strumenti di input
sono il tablet PC e camere digitali, proiettando su schermi al plasma
gli schizzi e le immagini nella forma ‘tradizionale’ di post-it e
Polaroid ma con la possibilità di modificare di continuo la
disposizione e l’ordine dei messaggi. Autori:
Roland Haring,
Horst
Hörtner,
Erwin
Reitböck,
Christian Naglhofer,
Christopher Lindinger,
Peter Freudling.
Fonte: Ars Electronic, Linz. |
 |
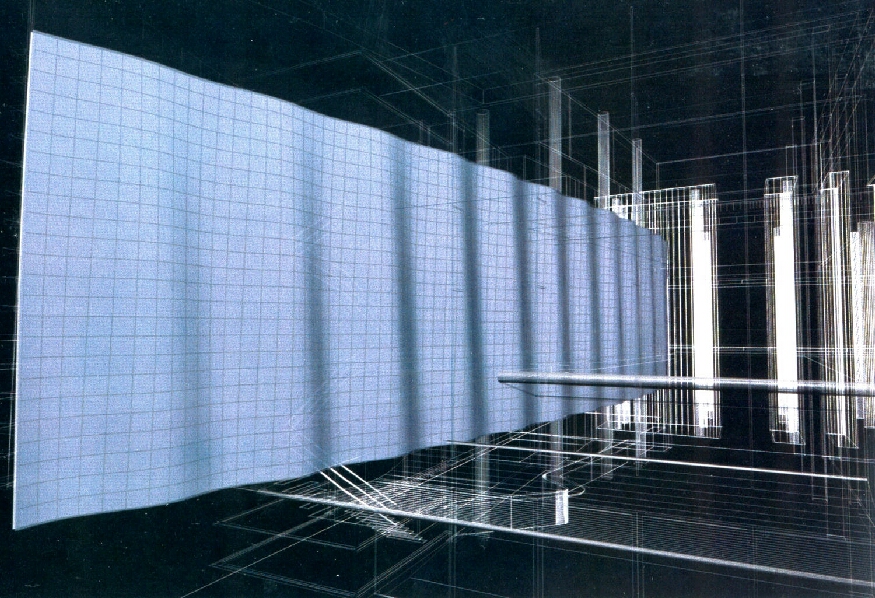
| Aegis
Hyposurface, prototipo di parete deformabile interattiva di dECOi.
Superfici deformabili in grado di riprodurre dinamicamente immagini e
forme in rilievo. Le immagini e le forme possono essere generate dal
computer o ottenute tramite ripresa digitale o scansione tridimensionale
di oggetti reali. |
 |
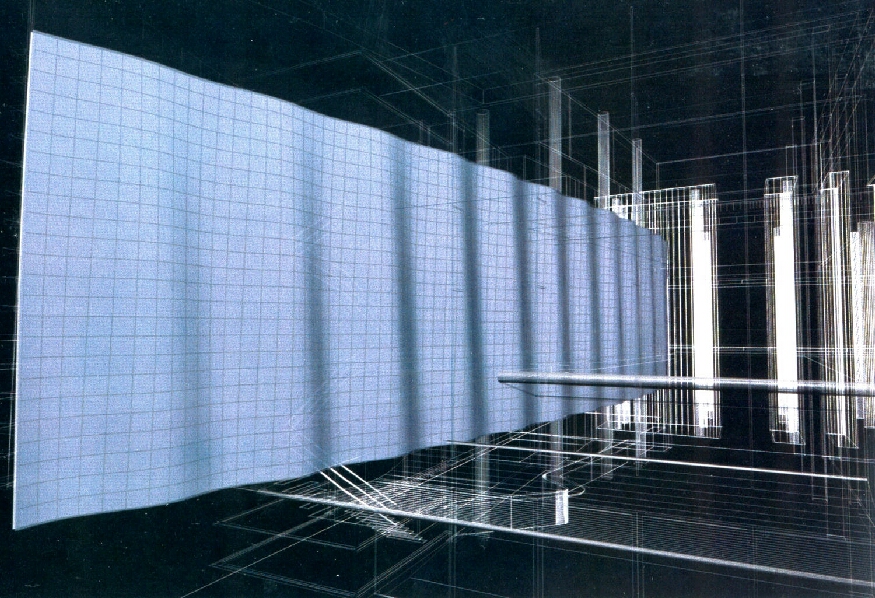
| POLAR.
Ambiente sensibile alle variazioni delle condizioni fisiche interne
(temperatura, movimento, suoni), reagisce alla presenza dei visitatori e
‘comunica’ con loro. I visitatori interagiscono tramite video
sensibili al tocco con le luci, i suoni e i grafici proiettati sulle
pareti semitrasparenti. La trasparenza permette di combinare, in modo
naturale e non faticoso, immagini ottiche e proiettate. Autori: Carsten
Nicolai, Marko Peljhan. |
 |
| DanceSpace
è uno spazio interattivo nel quale il movimento del corpo umano genera
musica e grafici proiettati su di uno schermo. Ciascuna parte del corpo
è rilevata e tracciata da sensori che traducono i movimenti i suoni e
immagini. Autori: Flavia Sparacino, MIT Media Lab. |
 |
| Apparition.
“Quale
coreografia si crea quando il tuo partner è un software? Quando il
virtuale e il reale condividono lo stesso spazio? Quando tutto ciò che
si muove sul palcoscenico è indipendente e interattivo? E quando
qualsiasi forma può essere trasformata in una superficie di proiezione
in movimento?” Autori: Klaus Obermaier, Peter Brandl, Christopher
Lindinger, Jing He, Hirokazu Kato, Desirée Kongerod, Robert Tannion,
Scott deLahunta. Fonte: Gabi Hauser. |
Strumenti
hardware e software
Video
Animazioni
Immagini
Panorami
Panorami
‘oggetto’
Esplorazioni
interattive
Testi
Suoni
Schermi
autostereoscopici
Schermi
stereoscopici
Schermi
‘olografici’ semitrasparenti
Schermi
ad ampio angolo di campo
Occhiali
‘Retina display’
Riconoscimento
del movimento delle mani, della testa
Riconoscimento
tocco delle mani su superfici
Riconoscimento
posizione pupille e direzione dello sguardo
Riconoscimento
silhouette
Riconoscimento
dei grafici
Riconoscimento
vocale
Focalizzazione
del suono
Mouse
3D
Tappeto
sensibile al movimento
Superfici
sensibili
Touch
screen
Oggetti
interattivi
Pareti
deformabili
Attuatori
(ad esempio guanti con ripetizione della forza, robot)
Media
ambientali (acqua, luce, aria...)
Sensori:
ottici, acustici, a ultrasuoni, a laser, di pressione, di contatto, di forza, di
prossimità, di distanza, di posizione, di movimento
Note
·
La comunicazione
tradizionale non è permutabile con quella digitale: entrambe, pur con strumenti
e metodi diversi, dovrebbero concorrere allo stesso scopo di comunicare
informazioni utili e suggestioni. Nell’una e nell’altra il risultato è dato
dalla somma di saperi disparati e complementari.
·
La tecnologia digitale
dovrebbe essere vista come agente intermediario e non come fine. L’utente,
idealmente, non dovrebbe indossare alcun dispositivo, né leggere alcuna
istruzione d’uso, né avere conoscenze specifiche.
·
Ridurre
al minimo l’uso di funzioni simili a quelle normalmente presenti nei siti
Internet o nei software tradizionali (come, ad esempio, l’apertura e chiusura
di finestre, l’uso di menu e di barre di scorrimento).
·
Prevedere gradi
diversi, paralleli ma integrati di esplorazione e d’uso delle risorse
digitali, sia per quanto concerne lo spessore dell’informazione offerta
- in riferimento al profilo culturale, alle richieste e alle specifiche
aspettative dell’utente -, sia in relazione all’uso più o meno intensivo
degli strumenti informatici. Si potranno così organizzare percorsi di
esplorazione totalmente liberi, e pertanto anche pienamente attivi e
interattivi, parzialmente guidati, con possibili scelte tra diversi percorsi
predefiniti, oppure anche totalmente passivi per il visitatore.
·
Puntare alla trasparenza
e alla naturalezza dell’interfaccia, più che all’ostentazione
tecnologica. D’altra parte questa non ha più l’efficacia persuasiva degli
anni passati: oggi si accettano sempre meno di buon grado innovazioni non
caratterizzate da vera efficienza, semplicità, intelligenza, comodità.
·
Integrare sensori e
attuatori con caratteristiche diverse tra loro, per far sì che l’utente
percepisca un immediato e variegato riscontro dell’azione compiuta.
·
Uniformare
la logica d’uso e il meccanismo comunicativo nei confronti dell’utente.
L’utilizzatore o il visitatore non dovrà essere posto nella condizione
potenzialmente ansiosa di dover, ad ogni sosta, iniziare daccapo la fase
conoscitiva di apprendimento. Al contrario, dovrà riconoscere confidenza e
uniformità d’uso anche tra interfacce diverse, percependole come proprie e
conosciute, come avviene, ad esempio, per le automobili, gli apparecchi
televisivi o le lavatrici, pur nella loro diversità. L’utente deve avere la
possibilità di conquistare rapidamente e autonomamente la padronanza del mezzo
e la piena consapevolezza degli obiettivi e degli scopi della configurazione
digitale che sta usando.
Esempi
di possibili configurazioni digitali
1) Esplorazione e navigazione
di panorami
L’utente
esplora e ‘naviga’ panorami relativi, ad esempio, al teatro La Fenice oppure
a varie scenografie (sia immagini fotografiche, sia anche immagini di sintesi).
La
configurazione rileva il movimento delle mani e muove o modifica i panorami,
proiettati su uno schermo.
Movimenti
riconosciuti dal sistema:
-
spostamenti del braccio in senso orizzontale o verticale (movimento del
panorama nel senso del movimento del braccio, equivalente ad un PAN);
-
braccio fermo su un punto (equivalente ad un CLICK del mouse);
-
rettangolo ‘disegnato’ con la mano (equivalente ad uno ZOOM).
Alcune o
tutte le funzioni sono raddoppiate mediante il riconoscimento vocale.
Lo schermo può
essere curvo, ‘immersivo’, con angolo di campo di 150°/180°.
I panorami
possono essere stereoscopici (con uso di occhiali polarizzati) o previsti per
schermi autostereoscopici. Può essere associata la focalizzazione del suono e
il riconoscimento della direzione dello sguardo dell’osservatore, per la
produzione interattiva di panorami in funzione della posizione
dell’osservatore rispetto allo schermo (solo con immagini di sintesi).
2) Esplorazione del Teatro La
Fenice
L’utente è
di fronte ad un tavolo sul quale è posto un modello smontabile del teatro. Ogni
pezzo del modello contiene sensori (altri sensori sono posti di fronte
all’utente).
La
configurazione è in grado di stabilire:
-
quale sezione smontabile del teatro prende in mano l’utente;
-
quale parte tocca l’utente;
-
come è disposta la sezione rispetto agli occhi dell’utente (cosa sta
guardando l’utente).
Usando i dati
appena esposti - ed anche mediante la funzione di riconoscimento vocale – il
sistema mostra all’utente, su uno o più schermi semitrasparenti,
stereoscopici o autostereoscopici, viste relative alla parte che l’utente sta
manipolando.
Eventualmente,
in funzione delle richieste dell’utente, sono inseriti commenti testuali,
sonori (focalizzazione del suono), video, grafici, esplorazioni interattive,
panorami ad oggetto ecc., come ulteriore specificazione e approfondimento.
Si tratta
dunque di una sorta di data-base tridimensionale esplorabile liberamente.
3) L’esperienza della
costruzione di una scenografia
Un tavolino
sostiene un modello di palcoscenico e alcuni oggetti che rappresentano parti di
una scenografia (dotati di sensori di posizione e di spostamento), luci, attori,
punti di vista (tutti gli oggetti sono bianchi e molto semplificati, quasi icone
3D). L’utente dispone gli oggetti nel palcoscenico, stabilisce i colori e le
tessiture degli oggetti (ad esempio per mezzo della funzione di riconoscimento
vocale), definisce le luci (il palcoscenico contiene anche le ‘americane’
per le luci), stabilisce il punto di vista (ad esempio, per mezzo di una pallina
di legno che tiene ferma per qualche secondo in una certa posizione dello
spazio) e decide anche l’attacco musicale. La configurazione, sulla base delle
informazioni impartite dall’utente, proietta su di uno schermo la scenografia
renderizzata, vista dal punto di osservazione stabilito dall’utente. Lo
schermo può essere ‘immersivo’ (ad ampio angolo di campo), stereoscopico,
semitrasparente ecc. (anche in varie combinazioni di queste caratteristiche). Si
potranno anche impartire indicazioni di movimento delle luci e degli attori...
Variante: uso di esplorazioni interattive.
4) Direttore d’orchestra per
un giorno
L’utente ha
a disposizione alcuni modelli di strumenti musicali; li dispone su un tavolo a
formare un’orchestra; decide il brano e, impugnata la bacchetta da direttore e
disposto lo spartito davanti a sé, dirige l’orchestra.
La
configurazione digitale riconosce la disposizione degli strumenti e il movimento
della bacchetta (ed eventualmente identifica anche le indicazioni espresse
verbalmente dal ‘direttore’: ad esempio ‘più alto’, ‘maggiore
enfasi’, ecc., come normalmente avviene durante le prove d’orchestra) e
produce i suoni corrispondenti (per mezzo della focalizzazione del suono).
Possibile
variante: uso di ‘media ambientali’. Oltre a produrre il suono, la
configurazione attiva e modifica vari getti d’aria – in sintonia con i suoni
prodotti - che muovono strisce di stoffa colorata che circondano l’utente.
Altra variante: su di uno schermo appare, resa graficamente, la musica realmente
diretta da un grande direttore d’orchestra oppure il direttore stesso che
dirige (per offrire un riferimento al ‘direttore’ non professionista).
5) Recitazione reale-virtuale
Possibile
ambientazione: teatro delle Terese (chiesa). L’utente sceglie il testo da
mettere in scena e il personaggio che intende impersonare. La scenografia è
reale o digitale (in questo caso proiettata su grandi schermi opportunamente
disposti) o in parte reale e in parte digitale.
La
configurazione digitale – che ha in memoria il testo e i personaggi recitanti
– proietta gli attori virtuali su alcuni schermi semitrasparenti (questi
possono eventualmente spostarsi sul piano del palcoscenico) e attiva le relative
parti recitative (casse acustiche direzionabili, poste vicine agli schermi).
L’utente – unico attore reale - recita (in costume di scena o no) assieme
agli attori virtuali.
Possibile
variante: l’utente è il regista e - per mezzo di comandi vocali e mediante il
riconoscimento, da parte del sistema, del movimento delle sue mani e della
direzione del suo sguardo – può impartire direttive (di movimento e di
recitazione) agli attori virtuali, eventualmente combinati con attori reali.
6) Movimenti della macchina
scenica
L’obiettivo
è di verificare i possibili movimenti della macchina scenica e delle luci di un
teatro in relazione ad una specifica scenografia. L’utente combina meccanismi
simili al punto 3) con schizzi eseguiti su di uno schermo di tipo ‘clear
board’. Il risultato è proiettato su uno schermo stereoscopico, con
possibilità di ruotare continuamente attorno alla scenografia per verificare i
movimenti. I movimenti stessi sono anche disaggregati (usando colori e/o
movimenti diversificati nel tempo e separati tra loro) in modo da capire la
compatibilità complessiva dei movimenti con la macchina scenica, sia prendendo
in esame singolarmente ciascun movimento, o ciascuna luce.
Possibile
variante: posto in luogo remoto, uno scenografo ‘dialoga’ con l’utente,
graficamente e a voce, per mezzo dello schermo ‘clear board’.
Ulteriori
varianti: il sistema riconosce gli spostamenti e la voce dell’utente che
‘impartisce ordini’ di spostamento e modifica come se dialogasse con una
squadra di montaggio e con i vari macchinisti; uso di esplorazioni interattive.
7) Costumi
L’obiettivo
è di trasformare bozzetti di costumi eseguiti dal costumista in costumi ‘reali’,
adattandoli agli attori. Uno scanner legge i bozzetti originali e le fotografie
degli attori reali e – quasi come accade nella produzione di un identikit –
inizia a proporre varie soluzioni da un abaco contenente alcune possibili
varianti, su un touch screen.
L’utente,
anche per mezzo di comandi vocali, effettua le verifiche 3D vedendo il costume
man mano che si crea e si modifica, ‘indossato’ da un manichino digitale che
potrà anche assumere varie positure, così come accadrà nella scena reale.
L’utente
potrà modificare i tessuti, i colori, i dettagli, il trucco di scena, le luci.
Alla fine, il
software produrrà anche i modelli per la confezione del costume.
Possibile
variante: l’utente dispone di un campionario di tessuti veri dotati di
sensori. Quando l’utente tocca un tessuto e indica a quale parte del costume
si deve riferire, il sistema lo adotta, eventualmente modificandone i colori, la
scala e l’orientamento del disegno, la pesantezza, il tipo di filato e altri
particolari.
Ulteriori
varianti: visualizzazione del modello in stereoscopia; uso di panorami ad
oggetto; riconoscimento della posa dell’utente e relativo adattamento della
positura del modello digitale.
8) Danza virtuale
L’obiettivo
della configurazione è di creare un ambiente nel quale l’utente possa
muoversi o danzare (se è in grado di farlo), creando interattivamente una
coreografia – fatta di immagini, video, suoni, luci ed eventualmente di media
ambientali, quali getti d’aria su superfici di tessuto o getti d’acqua...
– generata dal sistema in stretta relazione con i movimenti dell’utente (e
le eventuali sue indicazioni vocali).
L’utente
genera così una performance ‘personalizzata’, eventualmente
scegliendo tra vari temi di base, potendoli comunque modificare interattivamente
in corso d’opera.
Gli strumenti
usati saranno un tappeto sensibile al calpestio; un sistema di riconoscimento
dei movimenti, delle espressioni del volto e della voce; schermi proiettivi di
vario tipo; focalizzatori del suono; videocamere.
Ulteriori
varianti: la silhouette dell’utente è acquisita dal sistema e
partecipa da protagonista – con eventuali rielaborazioni digitali - alla
creazione della coreografia; uso di pareti deformabili; uso di oggetti in scena,
ciascuno con caratteristiche proprie.
Modelli e
textures
http://shape.cs.princeton.edu/search.html
http://3d.csie.ntu.edu.tw/~dynamic/cgi-bin/DatabaseII_v1.8/
http://www.freefoto.com/index.jsp
http://astronomy.swin.edu.au/~pbourke/texture/
http://www.mayang.com/textures/
http://www.amazing3d.com/texfree.html
http://www.3dtotal.com/home2/links/links.asp?cat=texture
http://textures.forrest.cz/
http://www.3dcafe.com/asp/meshes.asp
http://www.kit3dmodels.com/
http://www.digitaldreamdesigns.com/3DModels.htm
http://www.3dlinks.com/links.cfm?categoryid=9&subcategoryid=91
http://www.creative-3d.net/free3D.cfm
http://www.3d-resources.com/3d_studio_max_models/
http://www.daz3d.com/index.php
http://www.huntfor.com/3d/links.htm
http://www.planit3d.com/
http://www.poserworld.com/
http://www.brilliantdigital.com/developers/model_browse.asp?cat=FX
http://www.findsounds.com/
File di
esempio per simulare la Global illumination
Scaricare
plugin
Decomprimere
il file ZIP nella cartella Programmi/Maxon\Cinema 4d R9\plugins
Scaricare
esempio con luci bianche
File di
esempio per swap immagini per Acrobat
File Salva
per salvare il file sul proprio PC